Automating Code Generation with OpenAI GPT Agents: A Developer's Journey to Efficiency
In this fast-paced world of AI and machine learning, new models, and software being released hourly, many of us are finding it hard to keep up. The pace of life is rapidly speeding up and we either have to speed up or we will be left behind. In this blog, I want to talk about an interesting coding challenge I faced, and while it is technical in nature, the way I solved it involved no code whatsoever and I believe it will help a lot of folks wanting to really see what the time-savings would be for using AI vs. not using AI. If you need any convincing on the value of AI, LLMs, and specifically OpenAI’s GPT Agents feature, I hope this blog helps you on your tech journey!
Welcome to the Tech Stack Playbook®, your guide to apps, software, and tech (but in a fun way I promise), and today, we are going to go through the process for creating an OpenAI’s GPT Agent to automate a task that would take me hours to do manually, and instead, use our GPT Agent to complete the task in a matter of seconds.
If you’re interested in saving yourself hours of time on tedious, mundane, and demanding tasks and are looking for efficiency and productivity boosters, you definitely will want to read until the end.
🌅 Setting the Stage
To keep up with this increased pace, I embarked on a major brand revamp for my own personal brand and Tech Stack Playbook®. One of these components ended up becoming a restructuring and re-architecture of how my blogs serve content on my site and what would make the user experience 100x better. I thought, I can make code snippets like carbon.now.sh but ones that I can edit more easily and with more precision. Instead of it being someone else’s code, it would be my own - for better or for worse 😊
As I was building this feature, I found that the ability to display code snippets is not only challenging, but also complex in how there are many different dependencies that the logic rests on. Whether it's JavaScript, HTML, GraphQL, YAML, or Python, presenting these snippets in a readable, non-executable format can be very difficult in a HTML / CSS / Vanilla-JS way.
As a React.js / Next.js developer, I’m very used to installing npm libraries and SDKs that service a lot of logic I might need, or I would need to create my own software. But these frontend-to-backend libraries usually give lots of options. When using Vanilla-JS, there are so many more considerations that need to be taken due to its lack of abstractions that frameworks like React.js or Next.js provide.
🤔 The Challenge
I came across an interesting bug where my code snippets were not accepting any sort of <script> or <div> or <style> without actively incorporating those styles into my code snippet.
I have been working on a code snippet library for my blogs so that when I want to display code, be it JavaScript or TypeScript or Python or YAML, I have options to display an interactive “VS Code”-like visualization of the code with syntax highlighting that looks like an IDE.
The code snippets were working really well like the below examples:
Node.js example:
Python example:
JSON example:
Yet, when I tried to add HTML which has <script> or <div> or <style> … it tried to run the code inside of the <script></script> tags which I needed for the code library to work. Same thing for any styles of code components with <div>
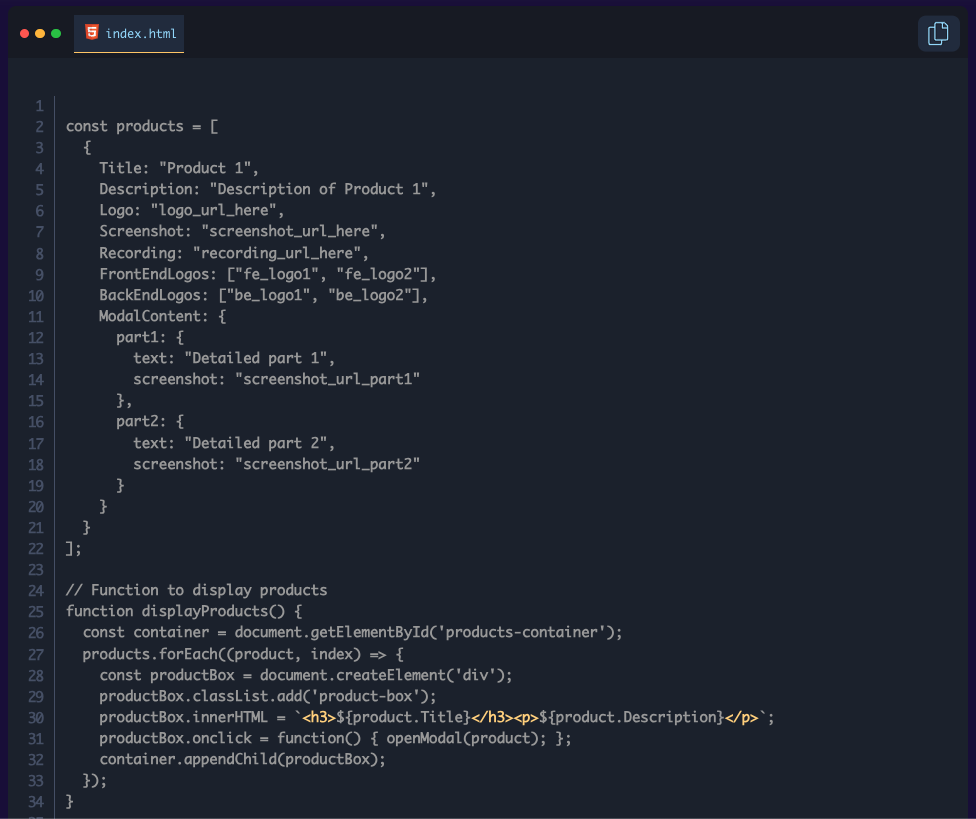
This is what was happening and it was a mess — for example, this attribution at the bottom was supposed to be styled, but it was now being written as if it was part of the code snippet I wanted to render:
To see the broader issues here, the formatting is now no longer there for what would be in the <script> sections, the productBox.innerHTML is picking up on only the <h3> tags, and the overall structure of code snippet I wanted to show was not working anymore. I needed another idea of what to do because this was not going to work unfortunately, as you’ll see below:
TL;DR: YUCK! 🤮
Not only is this code not formatted properly as I intended it to, but it’s also messing up the whole div and component structure I set up for my code snippets from the very beginning. The idea was to have a VS Code-like interface that would and feel like a code editor IDE. But because of these HTML elements, it seems that my whole component structure is not usable.
I needed to think of a better solution. But what could I do? 🤔💭
I was even thinking of trying to re-write the whole code snippet library I set up, but this was hundreds of lines of code I had worked on for several weeks, and I really didn’t want to have to redo everything. Was my code snippet library now severely limited in what it could do?
Read on to find out how OpenAI’s GPT Agents helped me out in a big way…
💻 Discovering HTML Entities
As I was asking ChatGPT what I might be able to do to fix this, I learned about HTML entities - which turns out to be a way to escape HTML tags to display them as text.
The explanation ChatGPT provided was quite helpful in case this is new to you as well:
I tested this with some editing and revision, and it worked! You can see the example below of it working ✅. What is especially interesting about this approach is that my copy to clipboard feature is still working by copying the compiled text version (what someone would want), rather than the escaped input version (what I the blog writer would need transformed but not want the viewer to copy).
In essence, I put in the HTML-escaped version into my code snippet and then what I actually see on the rendered page is the non-escaped code snippet version 🤩
This got me thinking, is there a way that I could automate this process so that I don’t need to go through the cumbersome process of every time I need to write HTML in JS (effectively what I am doing here)? Because if not, I would need to do this for every instance of every character this applies to in every code snippet:
Replace every
<with<(less than symbol)Replace every
>with>(greater than symbol)Replace every
&with&(ampersand symbol)
I had been reading a lot about OpenAI’s new feature for creating your own GPT. In essence, you create your own custom prompts or bots, and your GPT will return prompt responses in the same, predictable way, every time. I thought it would be a good time to test this out.
🤖 How to Create Your Own OpenAI GPT Agents
Follow this 3 step process to make your own GPT Agents:
Agent Creation: Start by clicking on "Explore GPTs" within the OpenAI dashboard, and then create a new GPT by selecting the green
+ Createbutton.Prompt Customization: Tailor your prompts to instruct the GPT on transforming and reformatting your requirements with specific guidelines and with as much detail as you can.
I found that if you give 1-2 examples of “this is what the input is / this is what the output should look like” gives your GPT Agent more context/schema so that it has a reference for what it would need.
GPT Refinement and Testing: With your instructions set, test various prompts to ensure your GPT Agent accurately converts and formats your expected prompt outputs according to your needs.
Want to see my process for creating my first OpenAI GPT Agent for automating the code generation process?
Keep reading…
👨💻 Creating my First OpenAI GPT Agent
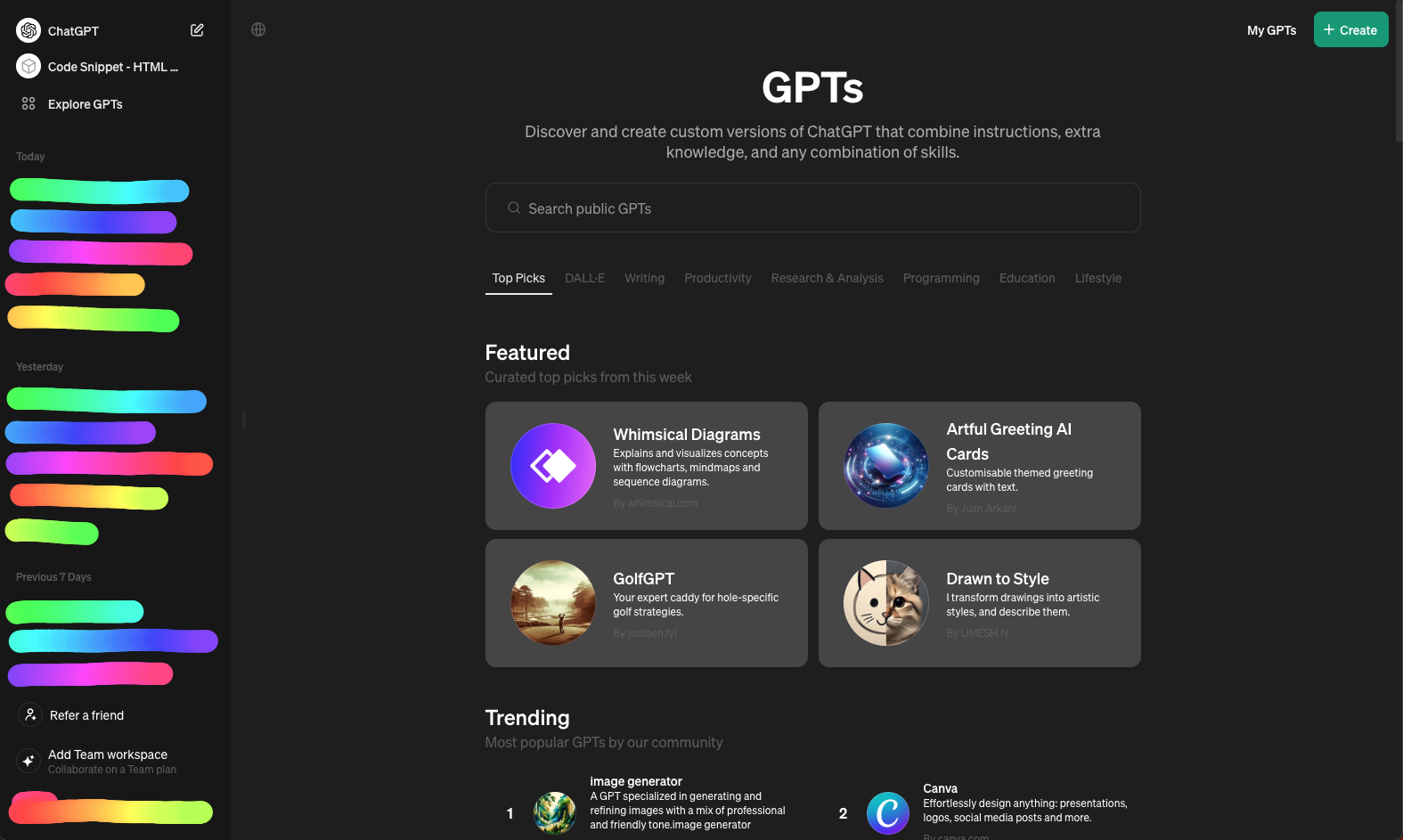
To get started, I clicked on “Explore GPTs” in the top left, which brought me over to a home menu screen where I could see other public GPTs that other engineers, companies, and builders had created for others to use.
I wanted to make my own GPT, so I clicked on the green + Create button in the top right, and was redirected to a GPT editor screen:
With some final editing, I was able to bring this all together in the span of 5, maybe 10 minutes.
These were the instructions (prompt) that I wrote for my OpenAI GPT Agent:
You are a software engineer designed for transforming and reformatting code for code snippet components that are styled with prismjs.
To display HTML code as a code snippet within a webpage, similar to how it would appear in an editor like VS Code, this is achieved by using HTML entities to escape the HTML tags so that they are displayed as text rather than being interpreted as actual HTML elements by the browser.
You might receive inputs that look like this from a user:
```
<div id="hello">
<script type="code-snippet-vscode" language="html">
<div id="products-container"></div>
<!-- Modal Structure -->
<div id="productModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<div id="modal-content-container"></div>
</div>
</div>
</script>
<div class="placeholder-to-hide-on-publish"><span>Code Snippet:</span>
mapping of items with addEventListener (not working)
</div>
</div>
```
In order to get the code snippet in a way that is usable, here is an example of how to modify the code to display the HTML tags as plain text in the code snippet that you would want to share in your output:
```
<div id="hello">
<!-- Use a pre and code tag to display the HTML as text -->
<script type="code-snippet-vscode" language="html">
<div id="products-container"></div>
<!-- Modal Structure -->
<div id="productModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<div id="modal-content-container"></div>
</div>
</div>
</script>
<!-- Placeholder for when the code snippet is not working -->
<div class="placeholder-to-hide-on-publish"><span>Code Snippet:</span>
mapping of items with addEventListener (not working)
</div>
</div>
```
For your own context:
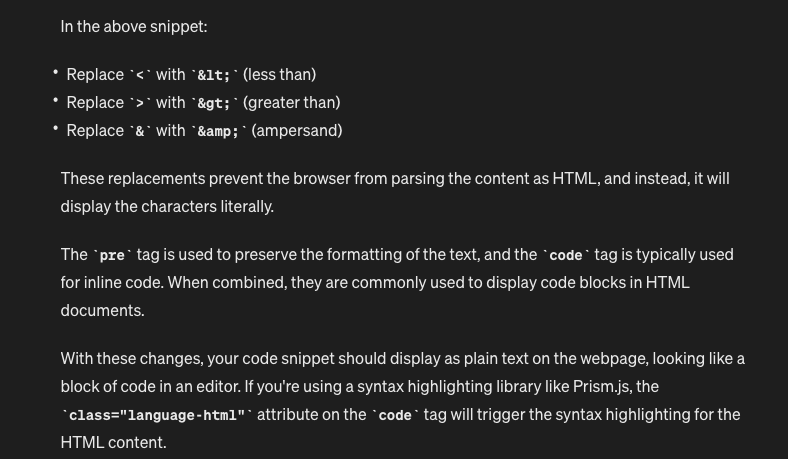
In the above snippet:
Replace < with < (less than)
Replace > with > (greater than)
Replace & with & (ampersand)
These replacements prevent the browser from parsing the content as HTML, and instead, it will display the characters literally.
The pre tag is used to preserve the formatting of the text, and the code tag is typically used for inline code. When combined, they are commonly used to display code blocks in HTML documents.
With these changes, your code snippet should display as plain text on the webpage, looking like a block of code in an editor. If you're using a syntax highlighting library like Prism.js, the class="language-html" attribute on the code tag will trigger the syntax highlighting for the HTML content.
</script>
<div class="placeholder-to-hide-on-publish"><span>Code Snippet:</span>
mapping of items with addEventListener (not working)
</div>
</div>
So, did it work? Let’s find out…
✅ The Finished GPT Agent
Once I saved my OpenAI GPT Agent, I saw it in the top left, so I figured I would give it a shot.
My prompt input was JUST the code I wanted transformed, with no context, no explanations, and no direction as you will see below:
My OpenAI GPT Agent started to take my code and organize it exactly in the way that I needed it for my code snippets.
It was mind blowing 🤯
I gave it another prompt and it returned the same type of formatting I needed.
Again, mind blowing 🤯
The custom OpenAI GPT Agent works by analyzing the input code and systematically replacing HTML-sensitive characters with their corresponding entities. This process ensures that the snippets are displayed correctly on web pages without any unintended execution of code, a process that would realistically take me hours to do for blogs with many code snippets now and in the future.
This is the power of AI.
Conclusion: A (Needed) Call to Innovate
This journey I went on from a major coding issue to a modern, automated solution underscores the potential of AI to revolutionize work. OpenAI's GPT technology has opened new avenues for efficiency and innovation, encouraging us to rethink how we approach challenges we face, and also challenging us to think about how much faster we can move if we use these types of tools at our disposal.
For myself, this is where I see GPT Agents helping me in these ways:
Time savings: Creating my custom OpenAI GPT Agent saved me significant hours in generating these few snippets that I needed, where to manually edit those placeholders, would have taken hours.
Cost savings: Worried I was going to need to rewrite the whole code component library, my custom OpenAI GPT Agent helped me figure out a solution to the edge cases where I have HTML with many elements and I need to render it, as opposed to being limited in what my code snippet component library could do.
Efficiency savings: As I scale my blog out more, I need repeatable processes. As a solo entrepreneur, I need to work smart, fast, and hard. Having a repeatable framework for code snippets in HTML now means that I won’t need to be reliant on any person, system, or operation. I can simply open ChatGPT, select my custom OpenAI GPT Agent and get to work with a result in a matter of seconds.
This year, I will continue to be diving into many different types of Agents and tools as I scale my business and work. Some specific tools I have been very keen on using include:
OpenAI (of course)
Anthropic’s Claude
AWS’ PartyRock
Poe
Check out my recent YouTube Short to learn about the AI Tools I am experimenting with for more:
I invite you to dive into this very exciting world of LLM agents, experimenting with automating your workflows, and discovering how technology can help you unleash peak performance for your life and work.
Let's harness the power of AI to create more efficient, creative, and impactful work for the world.
Get Access to More Resources:
Please let me know if you found this post helpful! And if you haven't yet, make sure to check out these free resources below:
Sign up for my newsletter: Email List
Follow my Instagram for more: @BrianHHough
Watch my latest YouTube videos for more
Listen to my Podcast on Apple Podcasts and Spotify
Looking for more resources?
Read more related content here:
-
 Automating Code Generation with OpenAI GPT Agents: A Developer's Journey to Efficiency
Automating Code Generation with OpenAI GPT Agents: A Developer's Journey to Efficiency
-
 Thankful for the AWS Community Builders Program & Building + AWS Step Functions 101
Thankful for the AWS Community Builders Program & Building + AWS Step Functions 101
-
 AWS: Predicting Stock Prices Using AI & NO CODE!
AWS: Predicting Stock Prices Using AI & NO CODE!
-
 Want to Learn How to Code? Discover the Top 4 Platforms to Kickstart Your Software Engineer Journey of Coding
Want to Learn How to Code? Discover the Top 4 Platforms to Kickstart Your Software Engineer Journey of Coding
-
 Turn Your AI Model into a Real Product (Amazon SageMaker, API Gateway, AWS Lambda, Next.js, Python)
Turn Your AI Model into a Real Product (Amazon SageMaker, API Gateway, AWS Lambda, Next.js, Python)
-
 Launch your own LLM (Deploy LLaMA 2 on Amazon SageMaker with Hugging Face Deep Learning Containers)
Launch your own LLM (Deploy LLaMA 2 on Amazon SageMaker with Hugging Face Deep Learning Containers)
Snag my 7 Days of Development ebook here:
I'll send you a FREE copy of my 7 Days of Development Ebook to get you started writing Python scripts, Node.js functions, Next.js apps, and building in the cloud!